Art & Design Studio
Sea Rangers
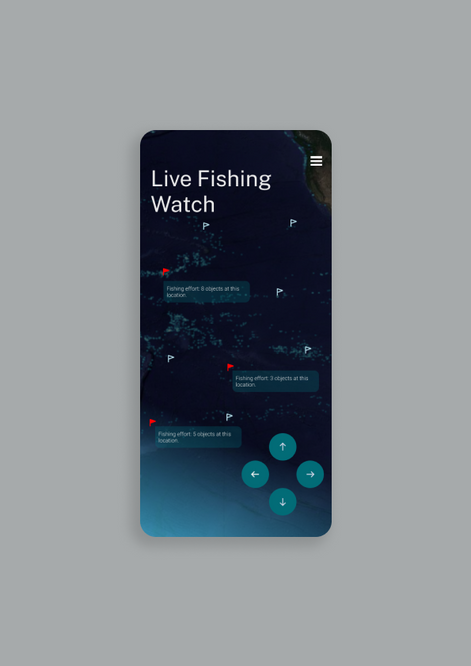
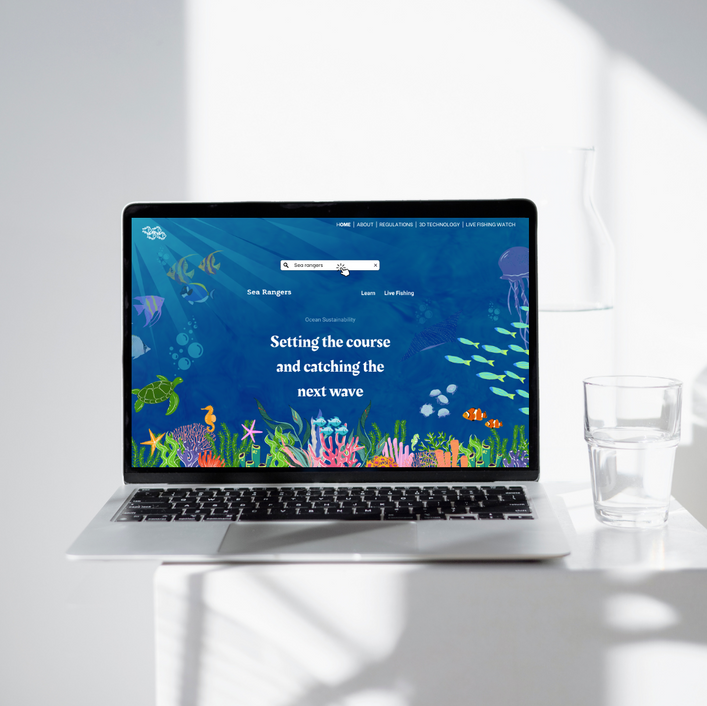
UX/UI Design, App Prototype & Wireframing
Credits
2020 Marine Tech Virtual Hackathon
As part of the 2020 Marine Tech Virtual Hackathon, I participated in an ambitious 48-hour project. To create and present a smart and innovative prototype that aims to protect and optimize the maritime ecosystem and resources using digital and modern techniques to stop the devastating effects of our current practices affecting the ocean.
In a team of four, we came up with an app, 'Sea Rangers' which aims to generate transparency and traceability in the ocean to control illegal fishing vessels, overfishing and generate awareness. I created and visually executed the brand aesthetics and functionality of 'Sea Rangers' through prototypes, logo, presentation and mood board.